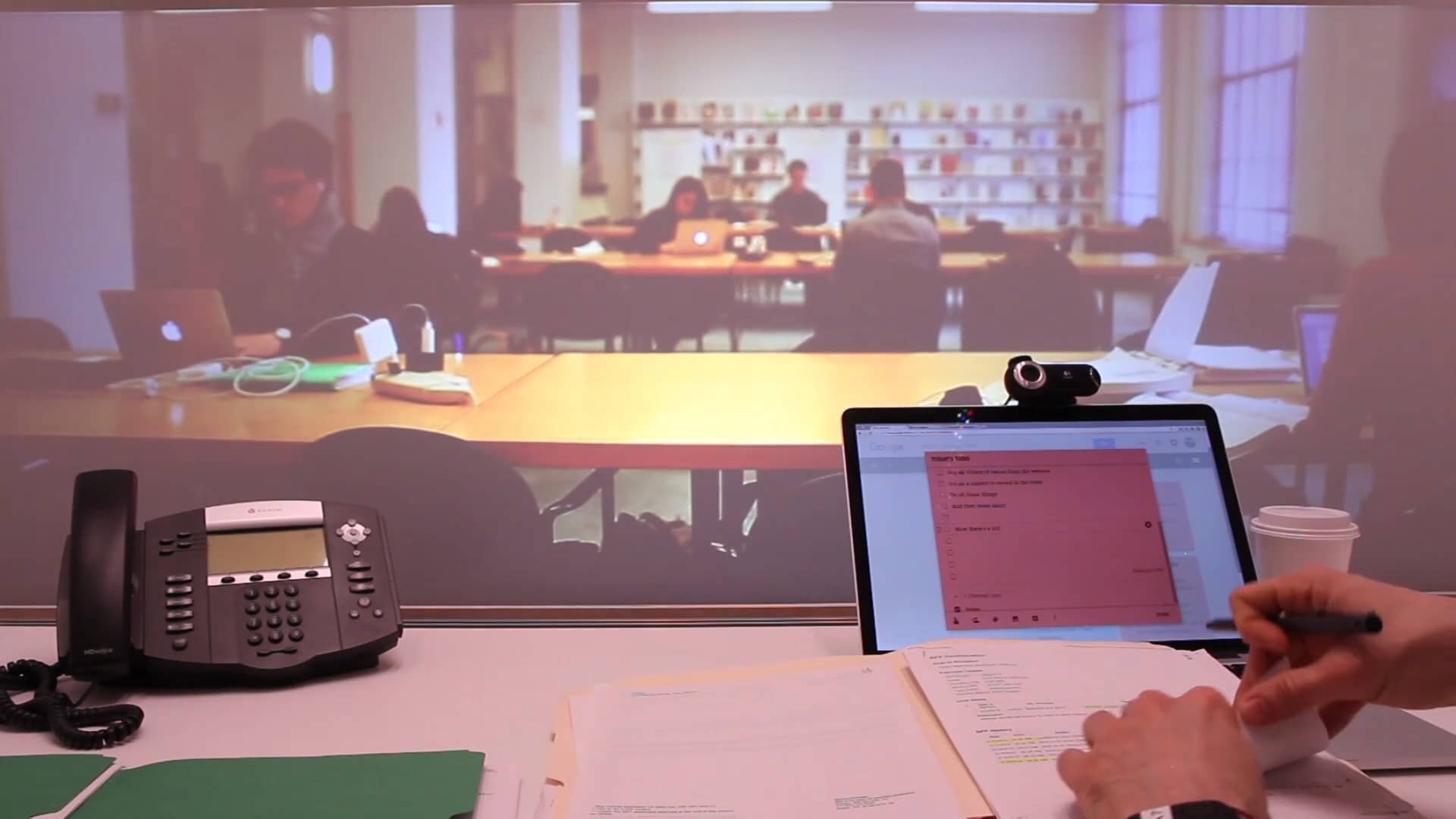
The above video is from a research lab at the MIT Media Lab called Responsive Environments. They have a really interesting article [1] about a multimodal mediated work environment.
Internet of Things has been of great buzz these days. It is interesting, but why is it interesting? Just made a project/home lighting on this project.
So, here is the scenario for the internet of things. The thing in the Internet of Things is the web controlled lights – LED strip. The “control” part of the lights is managed by the Arduino. The task of Arduino would be to “GET” data that matters and send that info to the light strip. The ways in which the LED strip can be manipulated from the Arduino can be listed as
- 1 LED can have 3 inputs, R G B.
- Each R G B can value from 0 – 255 which is 256 values.
- There are 32 LEDs in the strip.
Which makes a lot of math and logical decisions for the Arduino to handle. That is the whole point of networking these devices, now they have access to on-demand computing resources. This means we need the medium to connect the Arduino to the internet. That is done using the WiFi module which communicates with the Arduino using USART communication.
There are two ways to handle the information flow:
- To directly to give out RGB information an hour
- A lot of data transfer between the devices, but all of the computing, the decision is taken care of by the remote server
- the device is highly dependent on the connection for operation
- To query the server for Sunlight information (sunrise and sunset) and compute the colour information.
- Having an update system to change the “compute” algorithm makes it highly robust.
- Gets information for a day / a week and then “compute” with the algorithm. Also, listen for any settings like
- Party lights
- Work lights
- get back to sunlight operation
Tools used:
- Hardware
- Arduino ATMega 2560
- WiFi module – ESP8266
- Since the module isn’t compatible with the voltage operation, logic level shift adapter is added and interfaced with Arduino USART
- LED strip
- Software
- Arduino IDE
- Proposed library for ESP8266 – <https://github.com/itead/ITEADLIB_Arduino_ESP8266>
- Library for the LED Strip <https://learn.adafruit.com/adafruit-neopixel-uberguide/arduino-library>
- Pycharm
- for implementation of the web service using Flask
- API for sunrise/set cycle – openstreetmaps.org
- Arduino IDE
Low cost, easy implementation of mediated atmospheres, to make your apartment to provide sensible lighting that can help harmonize the body and mind with the circadian rhythm.
[1] 17161.JosephA.Paradiso.Preprint1.pdf
[2] 192196471